2015/12/06(日)adiary Version 3.00-RC2.1を使ってみる
数式入力系が格段に進歩し,素晴らしいです.
\begin{gather}
E = h\nu \label{eq0}
\end{gather}
グラフとかも使えます.1 MathJax
待望の*1テキストベース(画像埋め込み方式ではないもの)の数式表現が実装されました.例えば,
\begin{gather}
E = h\nu = h\dfrac{c}{\lambda} \label{eq1}
\end{gather}
さらに式番の参照も(\ref{eq1})式のように可能.
>>>||math
\begin{gather}
E = h\nu = h\dfrac{c}{\lambda} \label{eq1}
\end{gather}
||<<<
さらに式番の参照も([mref:eq1])式のように可能.
と,基本的にLaTeX(+AMS LaTeX)の記法で記述できるため,TeXに毒されている私には扱いやすく,機能が豊富でうれしいです.ブログで本格的な技術文書が容易に,見やすく作成できようになったことは大変素晴らしく,ありがたく思います.
今後変な記事が増えるかもしれません.
ちなみにテーブル記法の中や,本文中でも数式表記が可能です.
| 文字 | 指し示す量 | 単位 |
|---|---|---|
| E | 光子のエネルギー | \text{[eV]}=1.6021766208\times10^{-19}[\text{J}] |
| h | プランク定数h=6.62607004\times10^{-34} | \text{[J}\cdot\text{s]} |
| \nu | 光の振動数 | \text{[s}^{-1}\text{]} |
| c | 光速 c=299792458 | \text{[m}\cdot\text{s}^{-1}\text{]} |
| \lambda | 光の波長 | \text{[m]} |
|*文字 |*指し示す量 |*単位 |
|[[math:E]] |光子のエネルギー |[[math:\text{[eV]}=1.6021766208\times10^{-19}[\text{J}]]] |
|[[math:h]] |プランク定数[[math:h=6.62607004\times10^{-34}]]|[[math:\text{[J}\cdot\text{s]}]] |
|[[math:\nu]] |光の振動数 |[[math:\text{[s}^{-1}\text{]}]] |
|[[math:c]] |光速 [[math:c=299792458]] |[[math:\text{[m}\cdot\text{s}^{-1}\text{]}]] |
|[[math:\lambda]] |光の波長 |[[math:\text{[m]}]] |
2 グラフの挿入
2.1 HTML5 canvas要素
RC1のときから再チャレンジしていた,gnuplotによるグラフ描画の埋め込み.
HTML5のcanvas要素形式なので,adiaryと親和性は高いはず….
ただし,次のような構文を使ってadiaryのディレクトリ外のファイルを参照しているので,もっといい手はないか考え中です.
<div style="text-align:left"> <iframe src="http:/adiary/data/solid-state-physics/Wave-PhotonEnergy-conv.html" style="width:1000px; height:620px; border: 0px; overflow:hidden;" scrolling="yes"></iframe> </div>
下のコメントでも書いていますが,このcanvas要素のプロットモードの利点は
- グラフの拡大ができることと,
- 好きな場所をクリックしてその座標が数値でグラフ上に表示されること,
- 複数の曲線を描画時に必要な曲線だけ表示できること,
これらメリットはありますが,代わりに見栄えが悪く
(無理矢理divタグを使っているためページのレイアウトが崩れる*2,
グラフ描画はビットマップで拡大するとアラが出る,編集時に手動で微調整も必要,など),問題もあります.
adiaryと親和性を求め,きれいに表示したい場合は,下のSVG形式のグラフを貼り付ける方がいいようです.
なお,作成時のコマンドは下記のようなものです(抜粋).
set terminal canvas mousing font "Meiryo,12" size 800,550 jsdir '../js/' set output "Wave-PhotonEnergy-conv.html" plot "Wave-Energy-conv.txt" skip 1 using 1:2 with lines lw 2 set output "dummy"
2.2 >|~|<ブロック記法
>| <iframe src="http:/adiary/data/solid-state-physics/Wave-PhotonEnergy-conv.html" style="width:1000px; height:620px; border: 0px; overflow:hidden;" scrolling="yes"></iframe> |<というような記述をすれば,とりあえず個人的にはそれなり満足の書式になりました.
やはり,探し足りていませんでした…….
今後は,この記法でcanvasなgnuplotを貼っていこうかと思います.
2.3 SVG形式の出力
もし,拡大・印刷したい場合はこれを別ウィンドウで開いて操作すると都合がいいようです*3.[img:http:/adiary/data/solid-state-physics/Wave-PhotonEnergy-conv.svg]なお,作成時のコマンドは下記のようなものです(抜粋)*4.
set term svg enhanced mouse size 800,550 fname "Meiryo" set output "Wave-PhotonEnergy-conv.svg" plot "Wave-Energy-conv.txt" skip 1 using 1:2 with lines lw 2 set output "dummy"
3 バグの修正確認
この節は基本的に開発者様向けになります.以前,恐縮ながら開発者様に不具合報告をさせていただきました.
修正していただいた内容をこちらでも確認させていただきました.
3.1 「続きを読む」記法使用時のサムネイル表示の動作不具合
不具合は修正させれていることを確認いたしました(全記事を再構築することで対応しました).ありがとうございました.
「続きを読む」記法を積極的に使わせていただきます.
3.2 画像アルバムの動作について
こちらも動作改善確認させていただきました.ありがとうございました.
細かめにディレクトリを分けて画像を保存している関係上,操作しやすくなり助かります.
4 現在確認している要望・バグ
この節も基本的に開発者様向けになります.バージョンアップにより,挙動が変わり,
個人的には使いづらくなってしまった箇所(あるいはバグと思われるもの)があります.
要望を申し上げるのも大変申し訳ないと思うのですが,
バグ報告ときと同様「adiary開発日誌」の記事へコメントを書き込みたいと思います.
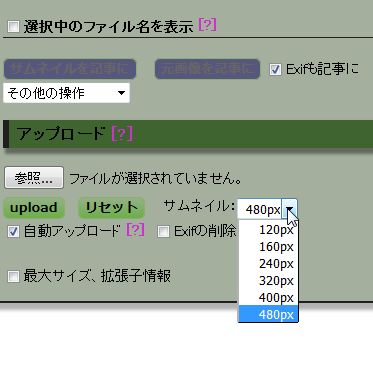
4.1 サムネイル画像のサイズ指定で任意の値が設定できない
下図の通り,RC2ではサムネイルのサイズ指定がコンボボックスになり,その値が最大480pxまでになっており,かつ,他の値を受け付けつけない設定になっているようです.

本ブログではVersion2系を使っているときから,サムネイルの画像サイズは幅640pxを基準に使ってきました.
サムネイル画像としてはサイズが大きいことは自覚しているのですが,
今後もなるべく同じ大きさでブログ記事を作成していきたいと思っています.
ですので,次回のアップデート時には任意のサイズ指定でサムネイル画像を作成できるようにしていただけると大変ありがたいです.
よろしくお願いいたします.
4.2 section_numberコマンドが有効になっていない.
この記事の頭にも,[*section_number]*5が入力してありますが,記事作成中の段階では,セクション番号がアンカーとして出力されません.
これまで作成した記事も同様です.
バグだと思われます.
以上よろしくお願いいたします.